Azure Container Apps で WordPress を動かしてみよう
2024-02-01

はじめまして。株式会社ウィズワンダーの中島です。
弊社で扱っている技術やノウハウを多くの方に知ってもらうため、この度ウィズワンダーの技術ブログを始めることにしました。
早速ですが、初回のテーマは “Azure Container Apps” です!
弊社では Microsoft 社が開発、提供しているパブリッククラウドである Azure を使った開発に強みを持っておりますが、中でも最近注目されている Azure Container Apps (ACA) で WordPress を動かしてみようという試みです。
3行まとめ
- Azure Container Apps でも WordPress を動かすことは可能
- ただしコンテナ間で共有できるストレージの構成を見直す必要あり
- WordPress を複数コンテナ間で遅延なく動かすには工夫が必要
Azure Container Apps とは
Azure Container Apps とは Azure 上で簡単に Kubernetes ベースのコンテナアプリケーションを PaaS として簡単にデプロイ出来るサービスで、 2022 年の Microsoft Build で GA された、比較的新しいサービスです。
Azure Container Apps | Microsoft Azure
Azure Container Apps のいいところは、 Kubernetes まわりの複雑な設定等をいい感じにラップしてくれており、ブラウザや yaml ファイル等で簡単に設定を記述、適用してアプリケーションをデプロイ、運用できる部分にあると思っています。
また、 Microsoft としても力を入れているプロダクトのようで、活発にアップデートが行われている印象です。
Azure Container Apps のロードマップ (GitHub)
WordPress とは
ご存じの方が多いかとは思いますが、 WordPress は CMS (Contents Management System) の大御所です。
ブログから大規模サイトまで作れる CMS | WordPress.org 日本語
PHP で実装されており、非エンジニアでも簡単に記事の入稿やカスタマイズができ、世界中の開発者が提供している豊富なプラグインによって、非常に幅広い拡張性を持つ CMS です。
弊社のサイトも WordPress で実装されています。
Azure で WordPress を動かす際の選択肢
Azure で WordPress を動かす場合に採れる選択肢はいくつかありますが、スタンダードなものとしては下記の2パターンになるかなと思います。
- Azure Virtual Machine (Azure VM) 上でスタンドアローンのマシンに WordPress をインストールする
- Azure App Service で WordPress をデプロイする
クイック スタート: WordPress サイトを作成する – Azure App Service | Microsoft Learn
1 の VM を使用して WordPress を動かす方法について、こちらは特筆すべきことはありませんが、 Apache や Nginx などのウェブサーバーの設定、 WordPress が使用する DB を VM 内に配置するかどうかも含めて、全てを自由に構築できるためカスタマイズ性は高い反面、構築やメンテナンスにかかるコストが多いものとなります。
一方で、 2 の App Service を使用する方法では、 Azure 側で一式まるっと自動で構築してくれるフローが用意されています。
下記で記載されている手順に従って Azure ポータルから操作するだけで、 App Service + Azure Database for MySQL を VNet で接続済みのセキュアで冗長性の高い構成が、ほぼ自動で構築可能です。
Azure portal を使用して WordPress サイトを作成する
そのため、簡単にイケてる構成の WordPress サイトを Azure 上で構築するなら、 App Service を使った方法がおすすめです。
一方で、 App Service ではスケーリングにおける制限事項がいくつかあり、トラフィックが安定しないサイトや急激なスパイクに対しては少々弱い側面があると感じています。
そこで、 Kubernetes ベースでスケーリングも速く、豊富なスケーリング方法をサポートしている Azure Container Apps を使って WordPress を動かしてみようというのが本記事の目的です。
Azure App Service vs Azure Container Apps
実際に Azure Container Apps での構築に入る前に、もう一度 App Service と Container Apps について、簡単に比較してみたいと思います。
| App Service | Container Apps | |
| スケーリング速度 | やや時間がかかる | 速い |
| オートスケール | 限定的 ※ Azure App Service での自動スケーリング | 豊富なスケールルール |
| 永続ストレージ | インスタンス間で共有できるストレージが自動割当 | ストレージアカウント等の設定が必要 |
| 料金 | インスタンス稼働時間による従量課金 | コンテナ(レプリカ) の稼働時間による従量課金 ※ ゼロまでスケールインが可能なので、トラフィックがないタイミングでは費用は発生しない設定も可能 |
| WordPress 構築 | 簡単 | 複雑 |
上述の通り、機能面では Container Apps が優れている点があるものの、構築の容易さでは App Service に軍配が上がります。
そのため、 App Service では満たせないニーズがある場合や、スケーリングをより柔軟に制御したい場合などには、 Container Apps で WordPress を構築する方法が選択肢として上がってくるかと思います。
Azure Container Apps で永続ストレージを使う
ここで突然ストレージの話になり、戸惑った方もいるかもしれません。
しかし、 WordPress を語る上ではストレージの話は切っても切れないものとなります。
WordPress は上述した通り非常にパワフルで高機能な CMS ですが、それ故に多くのファイルをストレージに保存します。
例えば記事内に挿入する画像ファイルであったり、プラグインやテーマ(WordPress サイトの見た目をカスタマイズできるものです) のファイル等をローカルストレージに保存します。
つまり、クラウドにおいて冗長性を確保するためのスケーリング戦略を考慮すると、必然的に “WordPress がローカルストレージに出力したファイルを、全てのインスタンスやコンテナで共有する” ことが必須となります。
どういうことかというと、インスタンスやコンテナ上で稼働している WordPress で、インスタンス(またはコンテナ)が 2 つ以上の場合
- インスタンス A にアクセスしたユーザーが画像ファイルをアップロード
-> /var/www/html/wp-content/uploads/ 配下 (インスタンス A のローカルストレージ) に画像ファイルが保存される - インスタンス B にアクセスしたユーザーが画像ファイルを参照
-> /var/www/html/wp-content/uploads/ 配下 (インスタンス B のローカルストレージ) には 1 でアップロードされたファイルは無い
といった状況が起こり得ます。これはプラグインのインストール時も同様の挙動となり、ユーザーがアクセスするインスタンス(またはコンテナ) によって、保持しているファイルが異なる状態となってしまいます。
そこで、クラウドにおける WordPress のこのような状態を回避するため、下記のいずれかを検討する必要があります。
- WordPress のディレクトリ配下を共有ストレージ (ネットワークドライブなど) にする
- rsync 等で全インスタンス (またはコンテナ) 間でファイルを同期する
上記を鑑みると、 Container Apps で WordPress を構築するには、何らかのコンテナ間で共有できる永続ストレージを使って WordPress を起動する必要がありそうです。
Azure Container Apps で永続ストレージを共有するには
Azure Container Apps では、各コンテナに対してストレージアカウント内の Azure Files をマウントでき、内部的に永続ストレージとして使用できます。
Azure Container Apps でストレージ マウントを使用する | Microsoft Learn
そこで、 /var/www/html 配下をマウントストレージとして Azure Files をマウントすれば、全てのコンテナで同一のストレージを参照でき、レプリカ数が 10 になっても 100 になっても全てのコンテナは同じディレクトリに対して読み書きを行うことが出来るのではないかと考えました。
実際に Azure Container Apps で WordPress を動かしてみよう
WordPress のストレージ問題も筋道が見えてきたので、実際に Azure Container Apps で WordPress を動かしてみましょう。
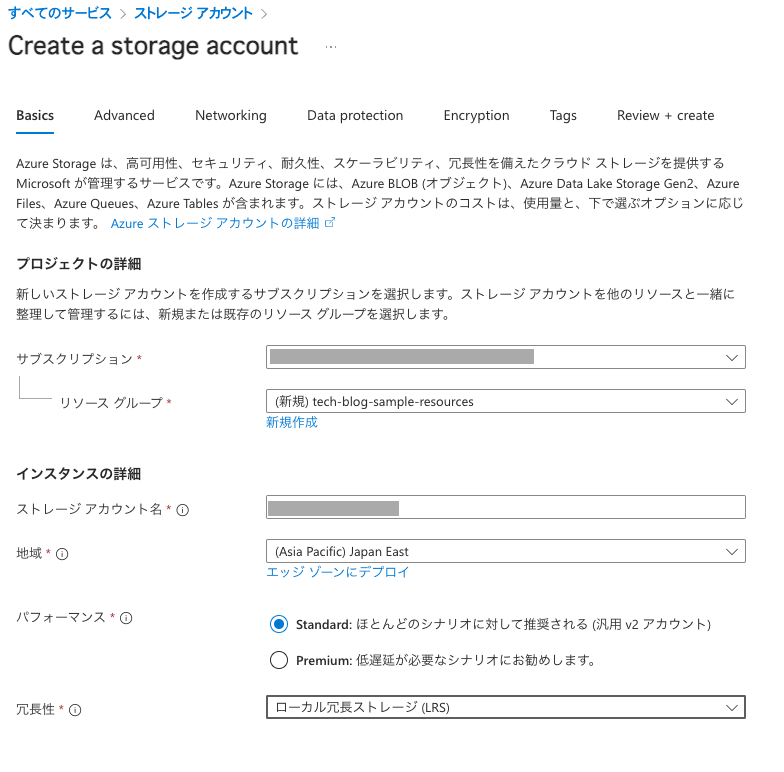
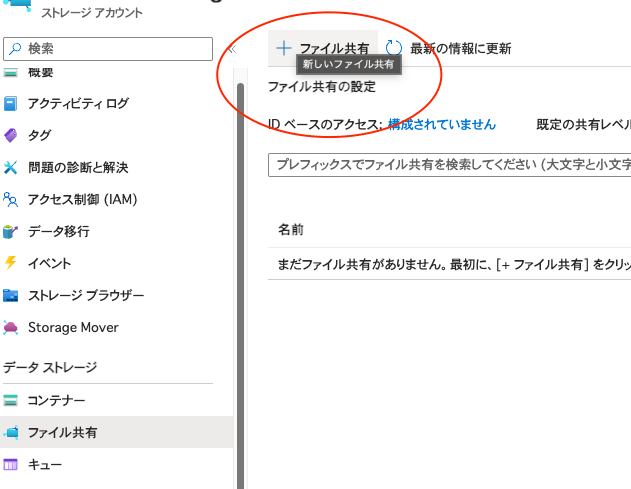
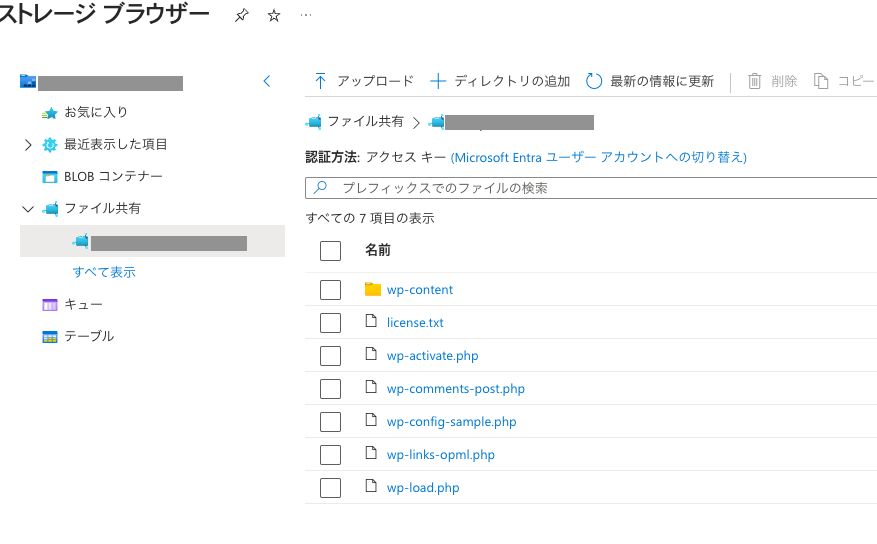
まず最初に、 WordPress のファイルを格納する共通ストレージとして使用するため、ストレージアカウントと Azure Files を作成します。

ファイル共有の作成

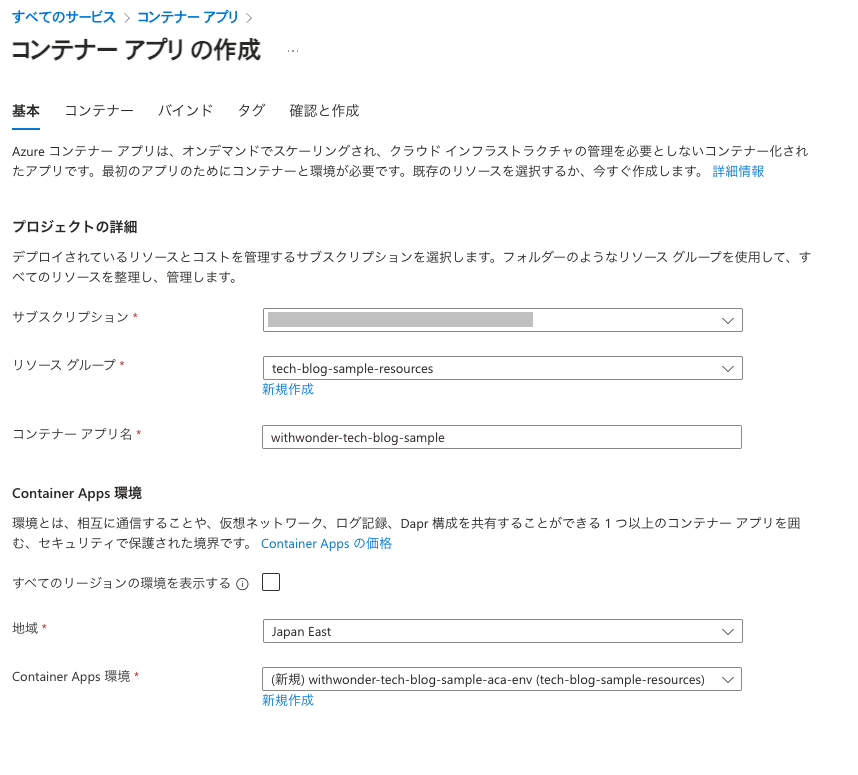
次に、コンテナーアプリ環境とコンテナーアプリを作成します。
なお、補足ですがコンテナーアプリ環境作成時の “環境の種類” については現在
1. ワークロードプロファイル
2. 従量課金のみ
の2種類を選択することができますが、基本的に “1. ワークロードプロファイル” を選択するほうが良いです。
“2. 従量課金のみ” の上位互換が “1. ワークロードプロファイル” となり、ワークロードプロファイルを選択しても特別に設定を行わない限りは従量課金プランとなります。
また、ワークロードプロファイルとしてコンテナーアプリ環境を作成することで、 UDR や NAT Gateway が利用可能、サブネットの最小数が少ないなどのメリットがあり、現状 “2. 従量課金のみ” を選択して新たにリソースを作成するメリットはありません。
Azure Container Apps 環境でのネットワーク | Microsoft Learn
Azure Container Apps Announces New Pricing Plan and Enhanced Networking – Microsoft Community Hub

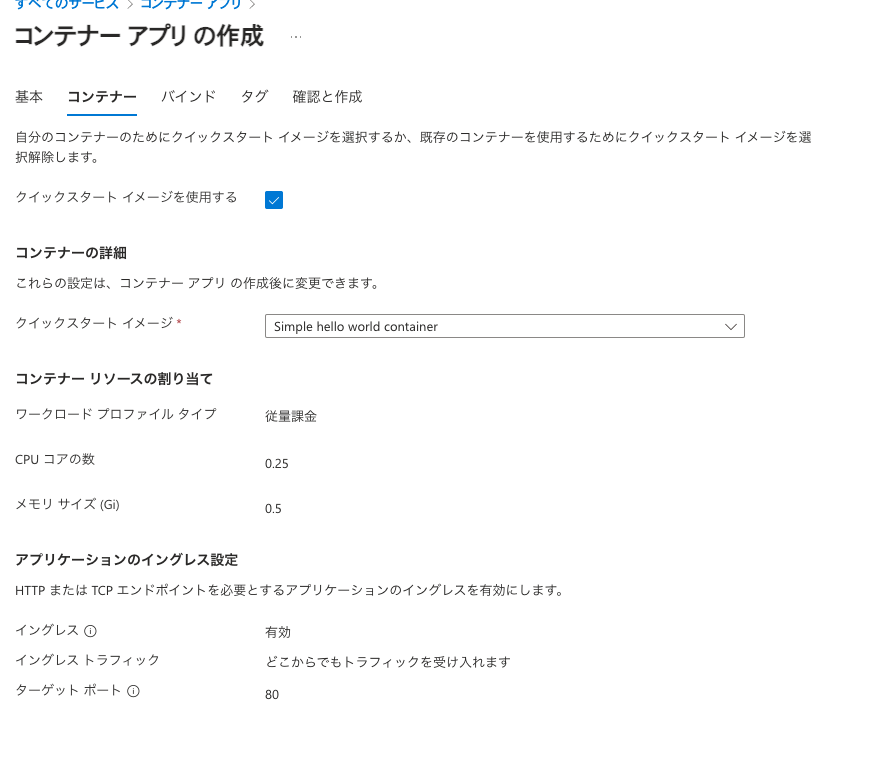
コンテナーアプリ

コンテナイメージはひとまずデフォルトのクイックスタートイメージを使用します。

コンテナーアプリが作成できたら、最初に作成した Azure Files をコンテナーアプリ環境で利用できるよう、アクセスキー等の設定を行います。

ファイル共有をコンテナーアプリ環境と紐づけます
(この画面、既存のストレージアカウントを選択して指定できる方式になってくれないかな…)
下記の指定が完了後、画面下の “保存” ボタンを押すのを忘れないように注意してください。私は良く忘れます。

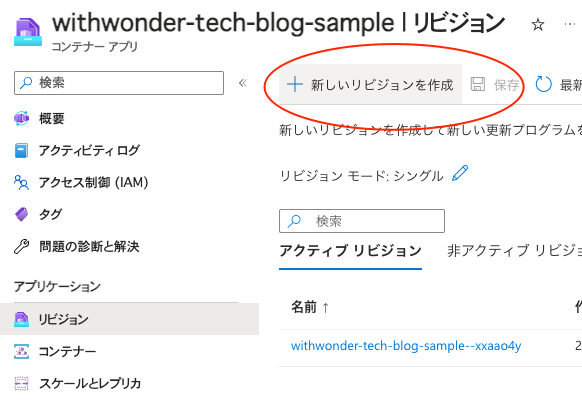
では、次はコンテナーアプリ側です。
今は最初に指定したクイックスタートのイメージを持つリビジョンが作成され起動していると思いますので、それを WordPress のイメージに変えていきます。
ひとまずは WordPress オフィシャルのものを使用します。
このイメージは /var/www/html 配下に WordPress がインストールされていない場合、自動で対象ディレクトリ配下に WordPress をインストールしてくれます。



次に、先ほど作成したコンテナーアプリ環境に紐づけ済みのストレージを選択し、 WordPress がインストールされるディレクトリに対してマウントします。

ここまで出来たらコンテナーアプリの設定としては問題ない状態です。
これでリビジョンを作成すると、対象の Azure Files に WordPress 関連のコンテンツが格納されているので、ひとまずコンテナとしては起動していそうです。

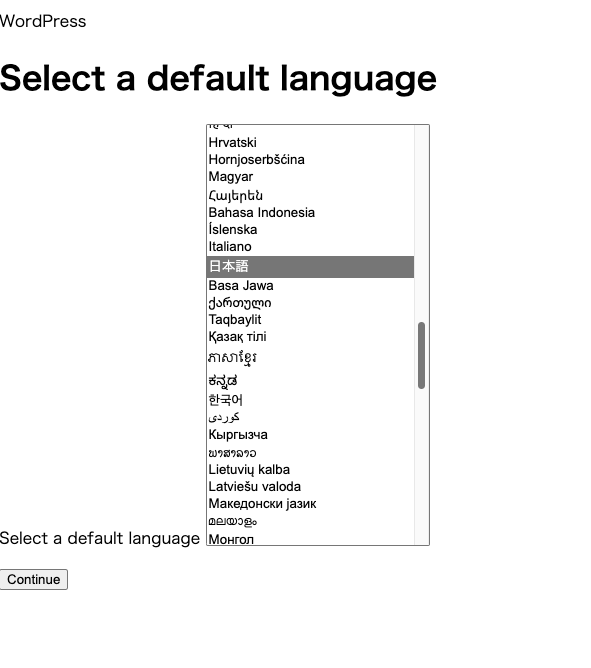
また、ブラウザからアクセスすると WordPress の初期設定画面が表示されましたので、 WordPress としても正しく起動は出来ている様子。

とりあえずセットアップを進めてみましょう。
日本語を選択して Continue を押してっと…

・
・
・
・
進んだ

WordPress のレスポンスが異常に遅い
うーーーん、進むは進むのですが、動作がめちゃくちゃ遅い…!
1つのページの表示完了までに5-10秒程度かかる。
セットアップ段階の素の WordPress でここまで遅いのはなにかおかしい。
色々と原因を調べていったところ、どうやら Container Apps にはネットワークドライブへのファイル読み込みにパフォーマンス上の問題があるらしく、それによって WordPress からのレスポンスが非常に悪いものになっているようでした。
Volume mount performance issue · Issue #262 · microsoft/azure-container-apps (github.com)
そのため、ネットワークドライブにファイルを置いて全コンテナからアクセスさせるというアーキテクチャを変更する必要がありそうです。
試しに App Service で構築した WordPress を見てみると、どうも /home 配下のネットワークドライブに格納されているファイルを、アプリの起動時に /var 配下のローカルストレージにコピーしてアプリを起動していそうです。
つまり、 Container Apps でも類似のアーキテクチャとすればパフォーマンス問題が軽減できると考えました。
そこで、コンテナ起動時にマウントストレージにあるファイルをローカルストレージに取得し、それぞれのコンテナ内での変更をスケールアウトしている全てのコンテナに反映させる仕組みを考えていきたいと思います。
少々大掛かりな仕組みを作成する必要がありそうなので、今回はここまでとして、今後の検証にて下記を実践していこうと思います。
- Azure Files をマスターデータとして保持する
- 各コンテナはマスターデータをローカルストレージに置いて使用する
- 各コンテナが処理した結果はローカルストレージに出力されるが、それをマスターデータである Azure Files 側にも反映する
- 新たにスピンアップしたコンテナは、起動時に Azure Files からマスターデータを取得してローカルストレージに配置する
次回へ続く。
最近の記事
Azure VM を使って簡易公開 Web サーバー構築手順【初心者向けガイド】
Azure Monitorのエラー通知をわかりやすく改善する
Azure OpenAI Service の概要と特徴
Azure Functions の概要とプラン、 App Service との違い