Azure Static Web Apps 無料プランで Entra ID(Azure AD)認証を実現する方法
2025-03-02

はじめに
Azure Static Web Apps は、静的コンテンツとバックエンド(API)を手軽にホスティングできる Microsoft Azure のクラウドサービスです。無料プランも提供されており、小規模なサイトや開発用途でコストをかけずに利用できます。本記事では、この Azure Static Web Apps の無料プランで Microsoft Entra ID(旧称: Azure AD) による認証(シングルサインオン)を実現する方法を解説します。無料プランでも企業レベルの認証機能を活用できれば、社内向けサイトなどを追加コストなしで安全に公開可能です。
Azure Static Web Apps を使った認証の実現は、Azure 構築に精通したベンダーでなくとも比較的容易に取り組めます。しかし「無料プランでは Azure AD(Entra ID)認証は使えないのでは?」と感じる方も多いでしょう。本記事を通じてその疑問を解消し、役立つ情報やキーワードを交えながら、無料プランでの Entra ID 認証活用方法をご紹介します。
Azure Static Web Apps とは
Azure Static Web Apps(アジュール スタティック Web アプリ)は、フロントエンドが静的なウェブサイトやシングルページアプリケーション(SPA)向けに設計された Azure のホスティングサービスです。GitHub もしくは Azure DevOps と連携した継続的デプロイ(CI/CD)、グローバルに分散されたエッジネットワーク経由の高速配信、無料のSSL証明書、自動カスタムドメイン設定などがワンストップで提供される点が特徴です。
主な特徴は以下のとおりです。
- 簡単デプロイとCI/CD連携: リポジトリにプッシュするだけで、自動的にビルドとデプロイが実行されます。開発から公開までのワークフローがシンプルになります。
- グローバルなコンテンツ配信: 自動的にAzureのエッジサーバー(CDN)からコンテンツが配信されるため、世界中どこからアクセスしても高速に表示できます。
- バックエンド統合: オプションで Azure Functions をAPIとして同一ドメイン上に統合可能です。フロントエンドとサーバーレスAPIが一体となって動作するため、シンプルなフルスタック構成が実現できます。
- 複数環境対応: プルリクエストごとにプレビュー環境を自動作成(無料プランで最大3つ)し、ステージングサイトとして動作させることもできます。
- 認証機能: GitHubやAzure AD(Entra ID)など主要なIDプロバイダーと連携した認証をサポートしています。コードを書かずにサイトへのログイン機能を付与できるのも大きな利点です。
こうした機能から、Azure Static Web Apps は静的サイトやシングルページアプリのホスティングに最適です。例えば、社内ポータルサイト、ドキュメントサイト、簡易な業務アプリ、プロトタイプの公開など、素早く安全にウェブコンテンツを公開したいユースケースに向いています。
Azure Static Web Apps の料金体系
Azure Static Web Apps には現在、無料(Free)プランと標準(Standard)プランの2種類の料金プランがあります。無料プランでも商用利用に特段の制限はなく、趣味のサイトや小規模サイトであれば十分活用できます。Standardプランは月額固定料金(日本円で約1,000円前後)で追加機能やリソース拡張が提供されます。
両プランの主な違いを以下にまとめます。
- 料金: Freeプランは月額費用が0円で、Standardプランは固定月額料金(※執筆時点で約1,300円/月・アプリ)があります。
- 転送データ量: 両プランとも月間100GBまでのデータ転送が含まれます。無料プランでは100GBを超えるとその月はサイトが停止しますが、Standardプランでは100GB超過分に課金(例: 約29円/GB)することで継続利用できます。
- カスタムドメイン: Freeプランでは独自ドメインを最大2つまで割り当て可能、Standardプランでは最大5つまで増やせます。独自ドメイン利用時のSSL証明書は無料で自動更新されます。
- ストレージ容量: デプロイできるコンテンツのサイズ上限が、Freeプランでは1環境あたり約250MB(全環境合計500MB)まで、Standardプランでは1環境あたり約500MB(全環境合計2GB)までとなっています。一般的な静的サイトであれば無料プランの容量で十分ですが、大規模なアプリではStandardが必要になる場合があります。
- Functions 連携: Freeプランではビルド時にAzure Functions(API)が自動的に内部作成され、リージョン選択などはできません。Standardプランではご自身のAzure Functionsアプリを外部連携したり、Functionsのリージョンやプランを選択することが可能です。より高度なバックエンド構成を取りたい場合はStandardプランが適しています。
- 可用性/SLA: Freeプランには公式な稼働率保証(SLA)がありません。一方、Standardプランには99.95%の可用性保証が付きます。業務で重要なシステムに適用する場合はSLAの観点からもStandardプランが安心です。
このように、無料プランでも基本的な機能は網羅していますが、ビジネスクリティカルな用途や大規模サイトではStandardプランが推奨されます。ただしまずは Freeプランで構築し、必要に応じて後からStandardプランに変更できる ため、開発段階では無料で試してみて問題ありません。
Azure Static Web Apps 無料プランの制約事項
前述の通り無料プランでも多くの機能が利用可能ですが、いくつか知っておきたい制約事項があります。
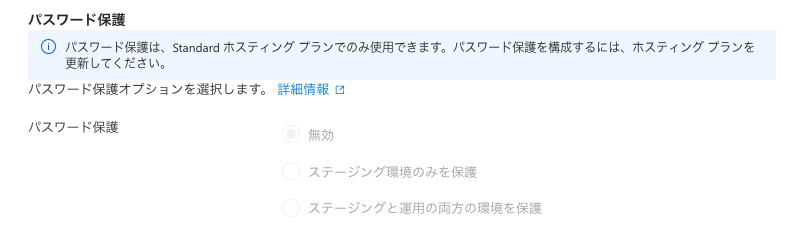
まず認証機能に関して、Azure Static Web Apps では静的Webサイト全体に簡易なパスワードをかける機能があり、ポータルから簡単に設定が可能です。ただし、この機能はStandardプラン限定であり、Freeプランでは利用できません。つまり、無料プランでは何も設定しない場合、サイトのコンテンツは基本的に誰でもアクセス可能な公開状態になります。

他の制約事項としては、前章で触れたようにカスタムドメイン数やコンテンツ容量、転送量の上限があります。また、プライベートエンドポイント接続といったネットワーク機能も無料プランでは利用できません(Standardプランで提供)。これらは主にエンタープライズ向けの高度な要件ですが、無料プランでは割り切った構成のみとなる点に注意が必要です。
ただし、無料プランでも工夫することで実質的なアクセス制限をかけることが可能です。具体的には、本記事のテーマである Microsoft Entra ID(Azure AD)認証を使ったアクセス制御 を設定ファイル経由で実現できます。設定ファイルを変更する必要があるためポータル経由の認証設定に比べて若干の手間はありますが、Static Web Apps の持つ設定機能を利用することで、無料プランでもサイト利用者にEntra ID (Azure AD) によるサインインを必須化できるのです。
Azure Static Web Apps 無料プランでもアクセス制限を適用する方法
それでは、無料プランの Azure Static Web Apps において Entra ID(Azure AD)認証を強制する設定方法を具体的に見ていきましょう。ポイントは、Azure Static Web Apps の構成ファイルである staticwebapp.config.json を活用することです。このファイルにルート(経路)のアクセス制御ルールを記述することで、無料プランでもサイト全体を保護できます。
staticwebapp.config.json を使った認証設定
Azure Static Web Apps では、プロジェクト内に staticwebapp.config.json という設定ファイルを配置すると、ルートのリダイレクトや認証要件など様々な設定をカスタマイズできます。今回はこの中でルートごとの認可(Authorization)設定を利用します。
手順は次のとおりです。
- 設定ファイルの作成: 静的Webアプリのプロジェクトに
staticwebapp.config.jsonファイルを新規作成します。配置場所はビルド後の出力に含まれる場所(例: React や Vue 等のフレームワークではpublicフォルダ直下)に置きます。既存プロジェクトに追加する場合は、Azure Static Web Apps のビルド構成上、正しく出力フォルダに含まれるように注意してください。 - 認証ルールの記述: ファイルに以下の内容を記述します。この設定により、全てのパス(
/*)に対して認証されたユーザー(authenticatedロール)以外のアクセスを禁止し、未認証ユーザーが来た場合は自動的に Entra ID (Azure AD) のログインページへリダイレクトするようになります。
{
"routes": [
{
"route": "/*",
"allowedRoles": ["authenticated"]
}
],
"responseOverrides": {
"401": {
"statusCode": 302,
"redirect": "/.auth/login/aad"
}
}
}- デプロイ: 上記ファイルをプロジェクトに追加し、GitHub 等にプッシュしてAzure Static Web Appsへデプロイします。デプロイ後、設定が適用されます。
この設定内容を少し解説します。routes セクションでは、"route": "/*" に対して "allowedRoles": ["authenticated"] と指定しています。"authenticated" というロールは、Azure Static Web Apps においてログイン済みユーザー全員に付与されるビルトインロールです。そのため「認証済みユーザーでないと /* (全てのパス) にアクセスできない」というルールがここで定義されています。
次に、responseOverrides セクションではHTTPステータスコード401(未認証)に対する動作を上書き設定しています。本来、認証されていないユーザーが保護されたルートにアクセスすると401エラーになりますが、それをカスタム動作で Entra ID (Azure AD) のログインページへのリダイレクト(302)に置き換えています。"/.auth/login/aad" は Azure Static Web Apps が提供するAzure ADログイン用のエンドポイントです。したがって、未サインインのユーザーがサイトにアクセスすると、自動的にこのエンドポイントにリダイレクトされ、Microsoft Entra ID (Azure AD) のサインイン画面が表示される仕組みです。

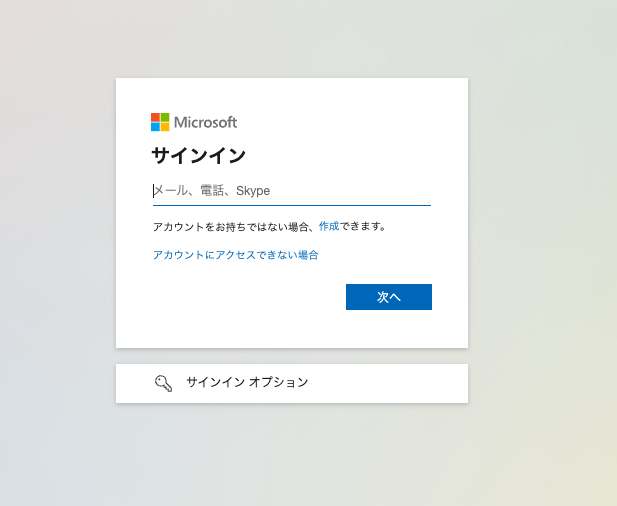
実際にデプロイ後、上記設定が有効になっている状態でサイトのURLにアクセスしてみましょう。するとサイトのコンテンツの代わりにログイン画面(「Microsoft サインイン」の画面)が表示され、資格情報の入力を求められます。無事 Entra ID (Azure AD) で認証に成功すると、Static Web Apps側でセッションが確立され、指定していた元のサイトの内容が表示されるようになります。以降は認証クッキーによってユーザーはログイン状態となり、allowedRoles: ["authenticated"] のルールを満たすためサイト内のページを閲覧できるという流れです。
この一連の仕組みにより、Azure Static Web Apps の無料プランであっても サイトへのアクセスを Entra ID (Azure AD) アカウント保持者のみに制限できます。特筆すべきは、追加で Entra ID (Azure AD) 上にアプリ登録を行う必要がない 点です。Azure Static Web Apps 側であらかじめマルチテナントの認証プロバイダー連携が組み込まれており、今回のように /.auth/login/aad を呼び出すだけでMicrosoftアカウントによる認証が機能します。そのため設定も非常に簡潔です。社内利用など限られたユーザーだけに閲覧させたいWebサイトを構築する場合、この方法はコストを抑えつつセキュアな認可を実現できるため非常に有用と言えるでしょう。
参考:Azure Static Web Apps の認証と認可
GitHub Actionsを使った構成の自動化(上級者向け)
上記では手動で staticwebapp.config.json を用意する方法をご紹介しましたが、より応用的なシナリオとしてデプロイパイプライン内で動的に構成ファイルを生成・適用することも可能です。例えば「本番環境ではサイトを公開するが、検証環境ではログインを要求したい」というケースを考えてみます。この場合、検証用のブランチでのみ先述の設定ファイルを追加する、といった運用もできますが、GitHub Actions 上で環境に応じて設定ファイルを書き換える方法を使うとより自動化できます。
以下はその一例となるGitHub Actionsのジョブ抜粋です。
jobs:
build_and_deploy_job:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
with:
submodules: true
- name: Write staticwebapp.config.json
run: |
cat <<EOF > staticwebapp.config.json
{
"routes": [
{
"route": "/*",
"allowedRoles": ["authenticated"]
}
],
"responseOverrides": {
"401": {
"statusCode": 302,
"redirect": "/.auth/login/aad"
}
}
}
EOF上記の YAML では、デプロイ前の段階で処理を行っています。「Write staticwebapp.config.json」のステップで、先ほど説明した認証設定を持つ staticwebapp.config.json を動的に作成しています。cat <<EOF ... EOF の構文を用いて、ルートディレクトリ配下にファイルを書き込んでいることが分かります。これにより、リポジトリ上には存在しない設定ファイルをデプロイ時に自動生成し、Azure Static Web Apps に含めることができます。
このようなテクニックを使うことで、ブランチや環境(開発・ステージング・本番)ごとに認証の有無を切り替えたり、環境固有の設定を埋め込んだりすることが可能です。上級者向けの内容にはなりますが、CI/CD パイプラインを活用した柔軟なデプロイ制御によって、無料プランの範囲内でも多様な要件に対応できる点を覚えておくと良いでしょう。
まとめ
本記事では Azure Static Web Apps の無料プランで Microsoft Entra ID(Azure AD)認証を適用し、サイトへのアクセス制限を行う方法をご紹介しました。
無料プランではポータル上から認証を有効化する設定項目がありませんが、staticwebapp.config.json によるルート制御機能を活用することで、実質的にログイン必須のサイトを構築できます。これにより、追加コスト0円でエンタープライズクラスの認証を自社サイトに組み込めるメリットは大きいです。
まとめると、Azure Static Web Apps無料プラン+Entra ID認証の活用には次のような利点があります。
- コスト削減: Azureの課金を発生させずに社内向けWebアプリを公開可能。小規模な社内ツールや検証サイトに最適です。
- セキュリティ強化: Azure AD(Entra ID)による認証で、許可されたユーザーのみにアクセスを限定できます。安易なパスワード共有よりも安全で、組織のポリシーに準拠した認証を実施できます。
- 手軽さ: 複雑なコードを書く必要はなく、設定ファイルを置くだけで実装完了します。Azure側であらかじめ用意された認証機能を使うため、OpenID Connectの詳細知識なども不要です。
- スケーラビリティ: 要件が拡大した場合はStandardプランへスムーズにアップグレード可能です。無料プランで試した内容をそのまま引き継いで、本格運用に移行できます。
Azure Static Web Apps は無料でもここまで多彩なことが可能であり、うまく活用すれば Azure 構築 の初期段階からコストを抑えつつもしっかりとした認証・セキュリティを担保できます。ぜひ一度、無料プランを活用して手軽なクラウド上の静的サイトホスティングと認証連携を試してみてください。
弊社のご紹介
弊社ではAzure構築・導入支援サービスを提供しております。
マイクロソフト出身、 Azure 認定資格を保持するエンジニアが Azure に関するアドバイスや、環境構築などのご支援をいたします。
200を超えるAzureのサービスの中から、どのようなサービスを利用すれば良いのか、どういう組み合わせで利用できるのか、ランニングコストはどれくらいかかるのかなど、様々な角度から生じるお客様の疑問にお答えし、弊社にて Azure 環境の構築や Azure の導入をサポートします。
Azure をより活用し、最適な構成を構築するご支援をいたしますので、ご検討の方はお気軽にお問い合わせください。
最近の記事
Azure VM を使って簡易公開 Web サーバー構築手順【初心者向けガイド】
Azure Monitorのエラー通知をわかりやすく改善する
Azure OpenAI Service の概要と特徴
Azure Functions の概要とプラン、 App Service との違い